Table of Content
Know About the Key Types of Navigational Menus in Detail Below
For every website, user experience is termed highly important. It is the first thing that ensures to keep the interest of the visitors intact on the website. Without giving a proper user experience, you cannot expect to grab their attention on the required sales page. To make this user experience work, you need to first pay attention on the navigation menus of your website. It holds the key to direct visitors towards different pages where they can find various stuff related to their interest.
As a website designer, you always need to look into different UI components deeply. From navigation menus to slider visuals, there are various things that demands your attention. If you will try to design them casually, the front-end of your website will not exhibit the required quality. This is an established fact that is well understood by web designers around the world. They know that everything on the website front-end needs special attention. This is key concept of web designing, in which navigation menus are considered very important.
If you will look at the websites of top IT companies, you will notice how swift their user experience is. Not just that, you will also notice the clear designing of their navigation menus, which is indeed an important part of their UI experience. These brands understand the psychic of people, as how they interact on the website after seeing different components. It is therefore best advised to learn the art of designing navigation menus from these websites, or you can also take professional web development services to create quality applications.
In this blog, we will discuss about navigation menus in detail, so that beginners can understand how to create them perfectly. Let us first start from the basics below understanding why navigation menus are considered important for optimizing user experience.
Importance of Website Navigation Menus

When you come across any website, you always require a pathway that can help you to see different pages. Without having it, you cannot surf the website properly, and could not see its overall content effectively. This will automatically force you to leave the website quickly and not come again anytime soon. For web designers, this is certainly a big problem to which they are always held accountable for. They are not just paid to create a simple random website, but for the application that can interact and engage visitors quickly.
To create such website, a designer needs to first pay attention on the UI design process and navigation menus of the website. It is the first thing that comes into the notice of people whenever they visit any website. With the help of menus, they can quickly see titles of different pages. This eventually gives them a quick overview about the content of other pages and what information lies within them. It becomes extremely helpful for ecommerce websites, as they usually offer products related to different categories for the online shoppers.
By having simple and clear navigational menus, your website becomes easy to navigate for everyone. This point is considered important from SEO standpoint as well. According to the latest Google ranking algorithms, user experience plays a vital role in optimizing website ranking. So, it relates directly with the point of navigational menus, as they are termed an important element to streamline user experience in a website.
5 Important Types of Navigational Menus
Being a designer, you should know how many types of navigation menus are currently being used. This understanding is important, as it helps you to pick the best type that suits best for your website. Unfortunately, many beginners do not know much about these menus. They usually go with the conventional types to design website menus which eventually showcases an ordinary brand identity.
So, if you are a beginner having no knowledge about navigational menus, this blog will definitely prove to be a good read for you. It will let you know how many types of navigation menus are there and how they can be used in different types of websites.
Horizontal Menu

Horizontal menus are commonly used in most of the websites we see on the internet. It can also be said as the standard menu that is preferred by all designers. It is usually stacked at the top of the homepage, showcasing number of other website pages. It is quite easy to navigate and run through because everything is defined clearly in the horizontal menu. Generally, these menus can expand more vertically with the subpages defined beneath. It helps to showcase a professional structure of pages aligned together to present a cohesive image of the website.
Normally, horizontal menus contain the main pages of the website including homepage, about us, services, and more others. Besides these general pages, horizontal menus can also have other important website components. This can include different things such as a search bar, contact number, social links and more others. This makes the horizontal menu highly important, as they can be designed with a variety of communicational stuff.
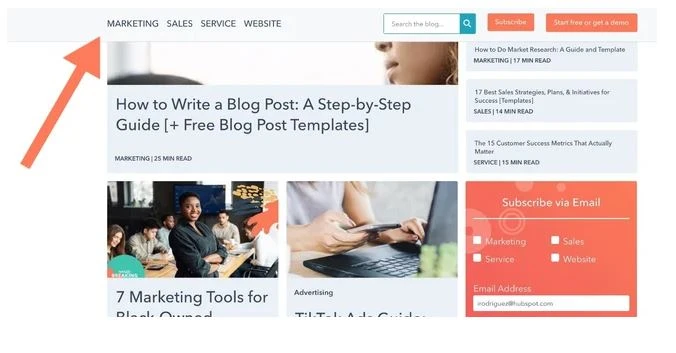
Sticky Menu

Another important menu type that is used widely these days is the sticky menu. It is a very unique menu that sits on top, but gets stuck on the header as soon as you scroll down the page. This new technique has been introduced to make the menu accessible for users everywhere on the page. This means that if they are in the middle of a page, they don’t have to go up all the time to find the main menu. The sticky feature keeps the menu aligned on top of the page window, so that users can access them anytime with ease.
This menu is also termed responsive, because it gets easily aligned with all the page settings. From desktop to mobile, sticky menu is supported everywhere, as long as you’ve configured the settings correctly. Nowadays, many websites are using this menu to make navigation streamlined on their platform. So, if you also want to follow the latest web design trends, try using them to simplify your website navigation.
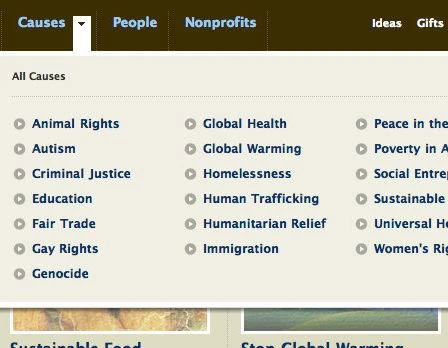
Dropdown Menu

Dropdown menu is yet another a great choice for web applications. It is based on the idea of expansion, meaning that the menu collapses into a bigger hierarchy once the cursor is placed/clicked on any main menu page. This type of menu is used for those websites are built with a lot of pages. To accommodate them inside a single menu, a collapsible design is used to align everything inside. It helps to keep the main menu intact while adjoining the subpages beneath it.
This menu style is best suited for ecommerce websites. The reason is that these websites are built with tons of pages that cannot be put inside a single menu. If they will try to do so, then the whole page would look like a classified website having only links to separate pages. So, dropdown menu is used to mitigate this issue and find a common ground to display every subpage cleanly in the menu.
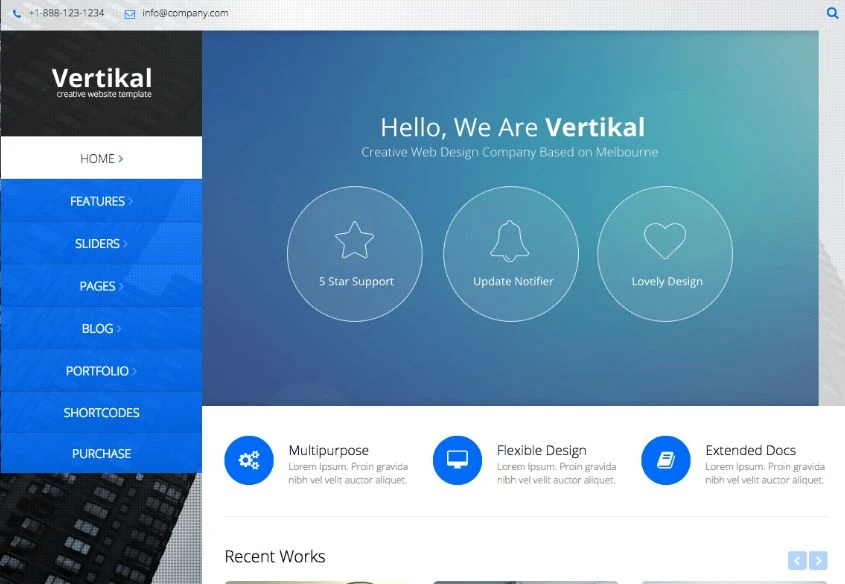
Sidebar Menu

Sometimes, web designers want to keep their headers clean due to personal preferences. They don’t want any menu or search bar to appear on the header, so they usually take help of the sidebars to showcase these things. This type of menu is called a vertical sidebar menu that is precisely created for graphic-heavy websites. These applications do not want much text to appear on the homepage, so they prefer sidebars to place the menu.
If you have seen professional photography websites, you would have noticed this exact menu on their homepage. They usually prefer to keep their websites filled with pictures, as it refers to their main service. They try to reduce the text from most of their folds, as it could shift focus out of their pictures. So, vertical menus are used on the sidebars, as it provides a better space to showcase the website menu.
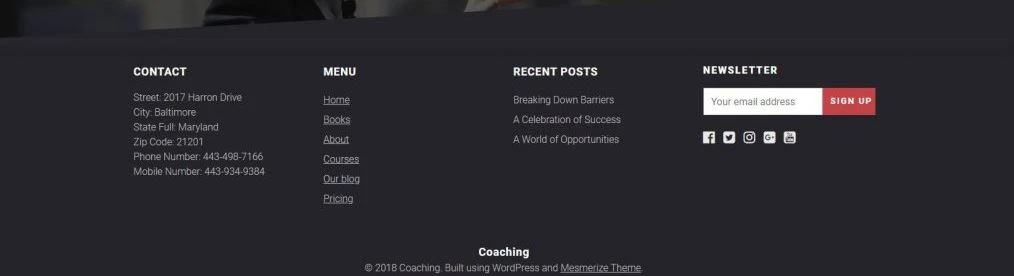
Footer Navigation Menu

Many websites also like to put their menu at the end of the page. This type of menu is called a footer menu because it is displayed right at the end. It is also preferred to give users a quick navigational view as soon as they reach the bottom of the page. This technique is quite understandable as its basic aim is to keep the interest of the visitors intact. It ensures that the people do not leave the website even if they are at the end of the page, as further information about other pages is also give there.
This menu is used in almost all types of websites these days. From dynamic to static websites, footer menu can everywhere. Besides that, other important components such as social contact, newsletter signup and more can also be found in the footer bar of the website. It can be expanded more depending on the choice of components, as well as the width of the overall footer bar.
Frequently Asked Questions (FAQs)
| What is a navigation menu? A navigation menu is a structure in which all the main pages of the website are shown. This menu is usually displayed at the top of the page, so that everyone can easily see and access it. |
| What is the importance of navigational menus? Navigational menus are termed very important. They provide a pathway for the visitors to see the links of other pages. This is quite important for optimizing user experience, as it depends greatly on swift and fast website navigation. |
| How many types of navigational menus are there? Today, websites are using different types of navigational menus to streamline website navigation. From horizontal to sticky menus, there are range of options with which you can simplify navigation on your website. |
| What are the best tips to design a navigation menu? To design a navigation menu, you need to keep in mind some important points. First of all, you need to keep the menu as simple as possible. Secondly, you need to make sure that the menu is responsive and can be easily adjusted according to the screen size of every device. |
| How long a navigation menu should be? A navigation menu should be always kept small and simple. It is recommended for all types of websites, however, if any application have hundreds of pages, then it can use collapsible dropdown menu to make things simple. |
Final Words
That takes us to the end of this article in which we have discussed about navigation menus in detail. It is certainly very important for every designer to understand the basics of these menus. It is an important part of user experience, so their relevance in the overall design is quite high. Nowadays, there are different types of menus used in the websites. They are picked according to the theme of the website, as well as the functional requirements of core pages.
If you are looking for an agency that can help you to develop advanced websites using creative navigation menus, give us a quick call today. We will assist you to develop quality web applications precisely as per the needed custom requirements.
Empower your digital initiatives with BariTechSol, a premier custom software development company. Our skilled team tailors cutting-edge solutions to your unique needs. Elevate your tech experience and stay ahead in the digital realm. Partner with BaritechSol and code the success of your next big idea.