Table of Content
Discover How to Approach UI Design for a Memorable User Experience
In today’s world, what with the fierce competition, UI can often be a deciding factor for users choosing between two or more products offering similar services. That means that incorporating the UI design process into your product development strategy has become very important. But why exactly? Why is UI so important for experience?
Well, think about it. Let’s say that you are out exploring a popular food festival celebrating street food items. You come across two vendors selling tacos side by side, and you are drawn to the exquisite smell coming from there. Both offerings smell equally delicious, and even cost the same, so you decide to wait and watch before making your choice.
You notice that one of the vendors prepares the tacos with all toppings and condiments inside, without asking how the diner likes it. The other prepares a plain taco for the diner, after which the diner chooses what toppings to put on and how much from the toppings bar. By allowing the diners to interact with their food, the second vendor offers a better, more authentic experience.
User experience can make or break a product, no matter how well made. Let’s explore how the UI design can boost the positive impact on UX.
What is UI Design and How is it Related to UX?

For as long as humans have been building things, user interface design has been a part of it. From the booby-trapped hallways and antechambers of the Egyptian pyramids, to the digital products of today, UI design has been done in one form or another.
Let’s talk about the software and tech industry for the moment. The UI design process is now a part of any custom software development company’s product development strategy. But what is UI design exactly?
To put it simply, UI design refers to the process of creating the interface for your product that a user would interact with. It provides a way for the user to interact with the functionality you have developed for your product.
Assume that you have created a robust calculator app. However, it does not have a visual interface that would allow potential users to use it. This product will not be a hit with the users as they will be unable to interact with it in a way they expected to. Besides looking good, it is important that the interfaces also work as expected by the user.
In this way you will be able to reach the customer, and ensure that they choose your product over the competition.
Now, on to the next question. How does it relate to user experience?
Well, think of it in this way. If the product you designed is easy to use, and the user finds that it works exactly how they expected it to, then it means that the user will have an enjoyable experience. Let’s say that you have developed a game for the PC. Now, a user would expect that as the game is made for the PC, it would be able to use a keyboard and mouse as interface.
However, after they buy the game, they find out that the game only works with the help of an Xbox controller that needs to be attached to the PC. Now, no matter how good the game itself may be, this unexpected deviance from the user expectation will end up negatively affecting the game’s sales.
Why Does UX Matter When Designing User Interfaces?

Another important question is the importance of incorporating UX design basics in the UI design process. How is it that an organization can improve the user experience through UI? Let’s find out.
To put it simply, the user interfaces you create will be designed for the users, both existing and potential. Now, if you are designing for the user, it is essential that you factor in how good a user’s experience may be when using your interface.
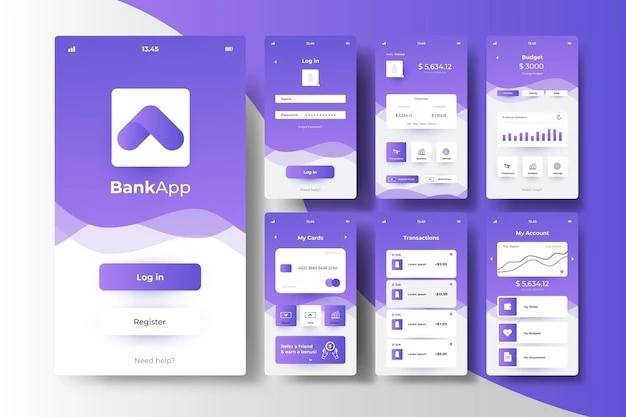
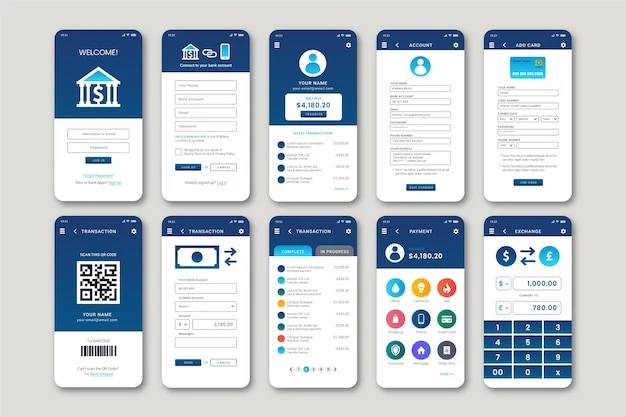
For example, let’s say you are tasked with designing a digital banking app. Now, such apps offer a variety of options to their users, which can be overwhelming unless grouped properly. Knowing that, think about which of the app’s design mockup would be better received by the customer. A clean interface that shows only a few of the most commonly used options with the rest accessed by a clickable menu, or one where all the options can be found on the front page?
Obviously, the former is the better choice due to a better, more easier experience. However, this is just one way of how UX is related to the UI.
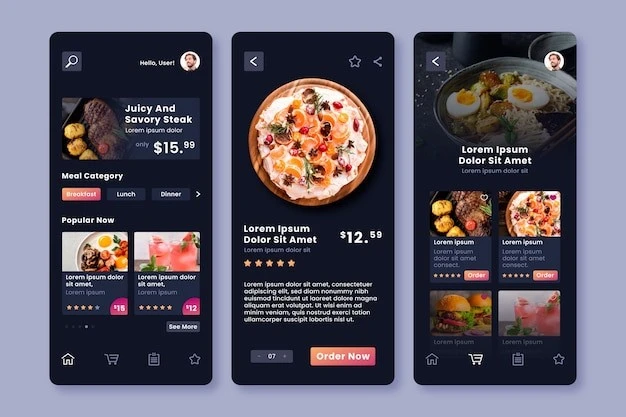
Another example can be that of a note-taking app. Lets say that there are two competing apps, where one allows you to use the keyboard to enter in your notes. The other allows multiple options like OCR, handwriting, and speech to text, besides the base option of typing it in.
In this scenario, both apps fulfill their purpose as a note-taking app. However, the latter offer a much more versatile and rich user experience than the former, making it the better choice. In this scenario, the difference in how the user would interact with the app was a deciding factor when it came to measuring the user experience.
The Step-by-Step User Design Process for Awesome User Experience
Now that you understand how UI design process goes hand in hand with user experience, you know that it is essential to incorporate that within your organization’s software development practices. So how can you start integrating it within your strategy?
The step-by-step guide below will tell you exactly how you can develop a basic UI design process that will enhance the user experience of your product. Therefore, once you are done with setting up the project details and the product team, you can move on to the design stage. Let’s begin.
Step 1: Research the User

The first step in your UI design process is to find and research your target audience. That is because unless you understand the user, you would not be able to create a UI that suits their needed. Now, there are some businesses who prefer to design their product their own way, which can be a bad choice. Keeping the focus of the UI design on what the user needs is important for the product to be a success.
Now, the basic purpose of this exercise is to find out the core problems faced by the users. These will be the gaps currently left by the existing products in the market, which you can address in your product. At the end of this research, you will have a basic outline of what things your product’s UI would be focusing on.
However, that is just the first step to the UI design process.
Step 2: Empathize with the User to Understand Their Pains

In the next step is where you will get to elaborate the issues of the users in much greater detail. Empathy is a core tenet if you want to build solutions that are a better fit for your audience. Just knowing what the user requires is often not enough, especially when you are deciding on the solution.
For example, let’s say that you are designing a daily task management app for a young user who needs help structuring their chores and deadlines. Now, there can be multiple solutions to that problem. So how will you choose the best one?
Well, let’s say that you empathized with the user, and found out that they have a tendency to remember stuff if they get gentle reminders frequently. Now this is something that the user may not have mentioned specifically. But by putting yourself in their shoes, you were able to figure this out, and thus choose the solution that best fits those needs.
Empathy is an important tool in the highly popular design thinking methodology, which is quickly rising in popularity in this user-centric design industry. Therefore, you can use a number of tools to empathize with your users, such as empathy maps, user personas, user scenarios, storyboards, and more to make your designs more user-centric.
Step 3: Create Mockups

Once you understand the needs of the user at a deeper level, it is time to create some designs. In this stage, you will create everything from low fidelity designs like mood boards, ideation maps, and flowcharts, to high fidelity designs like wireframes and complete UI mockups.
These designs will visualize the UI solution that you have come up with, based on the problems you identified and the ones found during the user research. The process starts with the designer deciding what info to show a user on each screen, and the flow of the product’s views from one to the other, building an intuitive journey for the entire product.
Next, the designer then converts them into realistic wireframes and mockups, which would show how the product UI would actually look like post-development. These high fidelity designs help the designer and the other stakeholders view the finished product before it is actually developed, so that any changes or modifications required can be made.
That is because sometimes, what the designer envisions may differ than that envisioned by the other stakeholders, which might require that a few modifications be made to address those differences. Similarly, some issues may not be visible in the low fidelity designs, but are visible once full mockups are created.
Step 4: Test Viability

After that, the mockups are then tested against the stakeholder requirements as well as the user needs. Throughout the UI design process, product manager or project manager would be recording all the requirements, and generating KPIs and performance metrics against them.
These metrics are bought into play here, where they will be used to asses if the created design is viable for the product, both from the perspective of company stakeholders, and end users. For each design, the designer will get back feedback, which they will be able to incorporate within the next iteration of their design.
Some of the ways of comparison include comparing it to a similar product on the market, so that the pros and cons of your proposed design can be figured out. This helps create a clear comparison study, helping find any gaps that you missed. Moreover, it is useful when you want to understand product positioning later on.
Once all stakeholders, including focus groups from your target audience, approve your mockups, it means that your design is finalized, and ready for product software development.
Step 5: Develop and Update Over Time

Once the designs are developed and put into production, the UI design process does not end. As the product rolls out, there may be new issues that crop up, which will need to be addressed on the fly. Moreover, as times change, so do design trends, as well as user needs. Over time, as your product and the target market mature, it may be possible that the user needs change.
That is why, the designer needs to continuously monitor user reaction, and empathize with them to see how the product matures. And based on those findings, the designer may adapt their UI or redesign it for the changing aesthetics of the industry, or the needs of the user.
In today’s agile software development, it is said that the product is never completely finished. Rather, it is said that it evolves and matures over time. That means that as it goes into the market, and users interact with it, it will require that the product constantly evolve, thus keeping itself relevant to the target market.
FAQs
| What are the 5 phases of the UI design process? The five phases of the UI design process include: 1. Research 2. Empathize 3. Ideate 4. Test 5. Develop and Update |
| What are four core pillars of a great UI design? The four metrics that guide a UI design’s success include: 1. Navigation 2. Presentation 3. Content 4. Interaction |
| What are seven core tenets of a good UI design? The core tenets of a good UI design include: 1. Equitable use 2. Flexibility in use 3. Intuitive use 4. Easy to perceive 5. Can tolerate errors 6. Requires less user effort 7. Has a clean responsive design |
| What are 3 golden rules of user interface design? The three golden rules include: – Places users in control of the functions – Reduces the memory load on users – Is consistent in interface design |
Read Trending Articles:
Conclusion
To sum it up, the UI design process is a vast and customizable process, which requires a lot of commitment from the product development team. However, the upside to this investment is that you can assure that the resultant product will have a much more enjoyable user experience, which will make your product a massive success amongst the target market.
Now, if you are new to the process, and want to know how to incorporate it within your workflows, the article above is a great place to start.
Empower your digital initiatives with BariTechSol, a premier custom software development company. Our skilled team tailors cutting-edge solutions to your unique needs. Elevate your tech experience and stay ahead in the digital realm. Partner with BaritechSol and code the success of your next big idea.